Drawers¶
Drawers don’t take away any room from the content, but they do require user interaction to become visible, and should therefore not be used for controls that are part of an application’s main tasks.
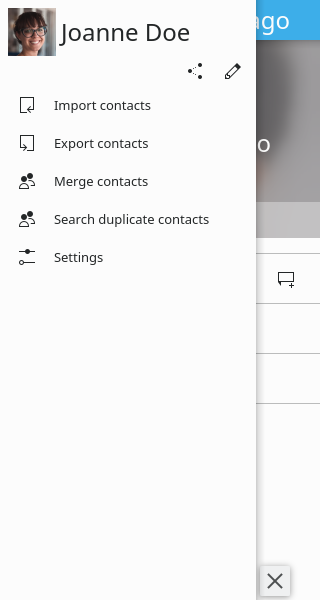
Global Drawer¶

Global drawer on mobile¶
The global drawer is used for global, context-independent controls.
The drawer is opened by an edge-swipe (the side is system-defined) and closed by swiping in the other direction or tapping outside of the panel
For the guidelines regarding its content, see global drawer.
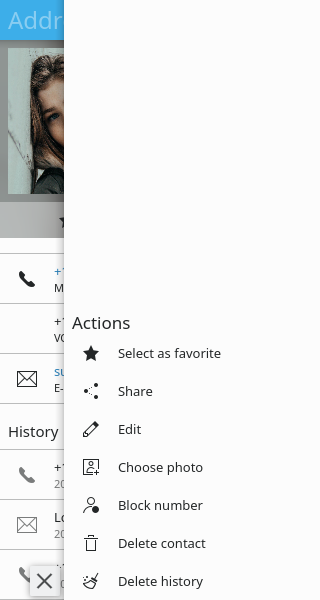
Context Drawer¶

Context drawer on mobile¶
The context drawer (the side is system-defined) is used for context-specific controls that affect only the currently selected object (e.g. copy, delete etc.).
The drawer is opened by an edge-swipe and closed by swiping in the other direction or tapping outside of the panel
For the guidelines regarding its content, see the context drawer.
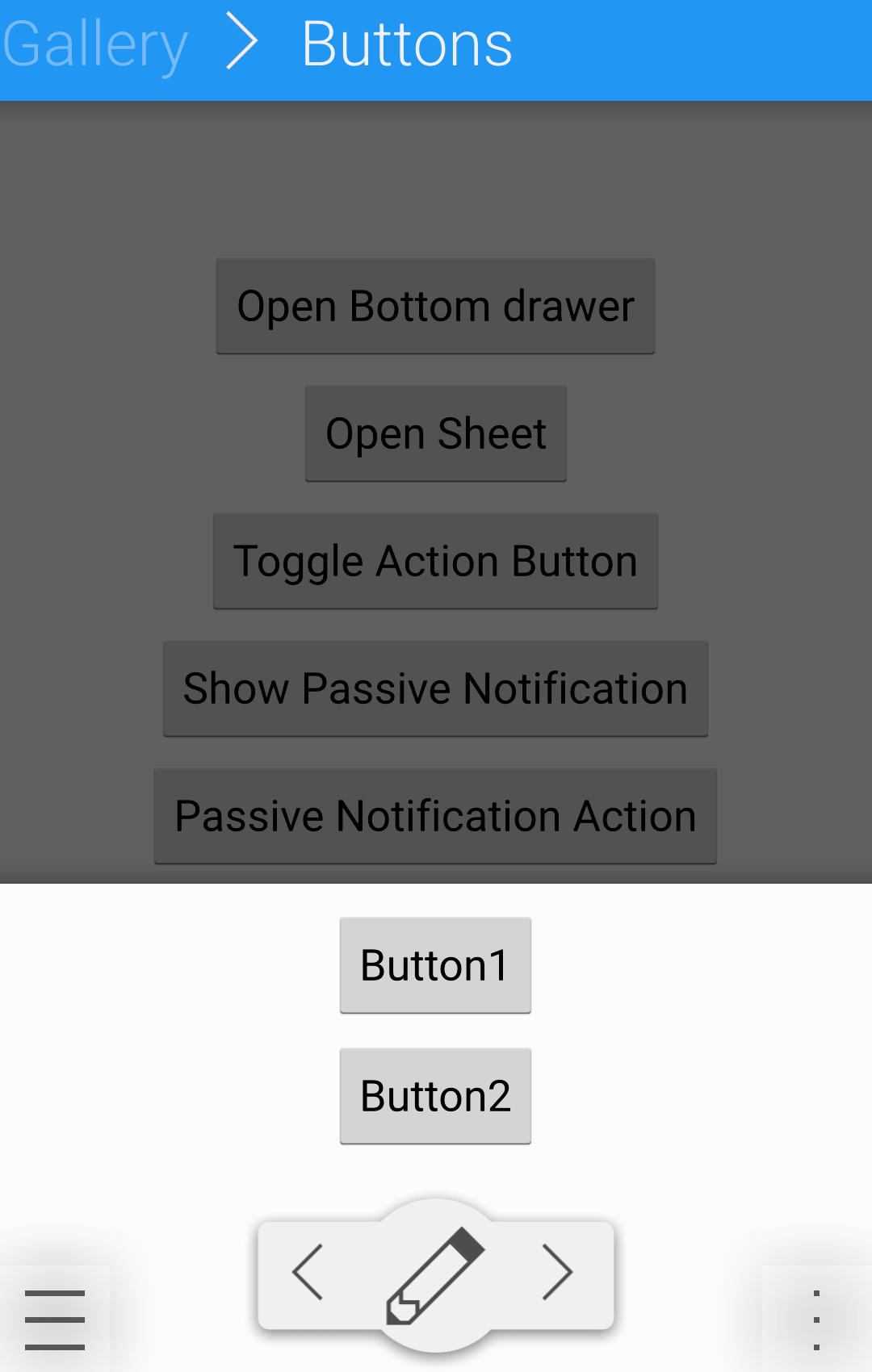
Bottom Drawer and Dialog Sheet¶

For a full modal dialog, use a dialog sheet. For a quick choice, use a bottom drawer.