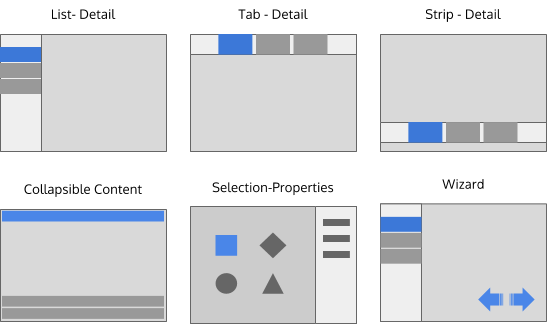
Master-Detail¶
Pattern for a flat content structure.

 Desktop¶
Desktop¶
These patterns are useful when multiple pieces of content are intended to be shown at once, alongside a larger, more complete presentation of the selected item.
See the draft for wizard pattern guidelines for more details on using that pattern.
Examples include a contact list that shows the full details of the selected contact, a slideshow with a “film-strip” to select photographs, or setup for newly installed software.
 Mobile¶
Mobile¶
The list - detail view pattern is useful when the user usually focuses on a single item in the list.
Tapping an item in the list shows its details in a new view
Use swipe left to go back to the list.
Use a swipe beyond the top/bottom of the content to jump to the previous/next item in the list.