Placeholder¶
Purpose¶
A placeholder can be shown on an input element that expects text input. It can either contain an example of the expected format, or a hint about the action that will be triggered when the user types in the input element.
Guidelines¶
Example¶
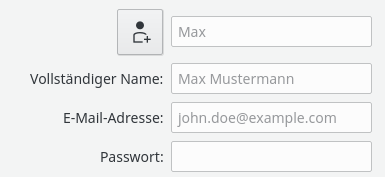
A placeholder with an example is not a replacement for a label, but should give the user only an additional hint about what kind of data is expected.

Actions¶
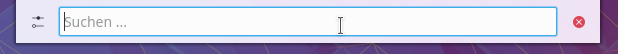
A placeholder with an action replaces the label.
Use an ellipsis (…) after the text.
Show visiual feedback as soon as the user types, e.g. trigger the action or show a menu with autocompletion suggestions.
Keep the text as short as possible.
Since the placeholder will not be visible anymore as soon as the user types, you should only use it on standalone input elements, not in groups of input elements such as forms.

Krunner showing a placeholder instead of a label with an action.¶